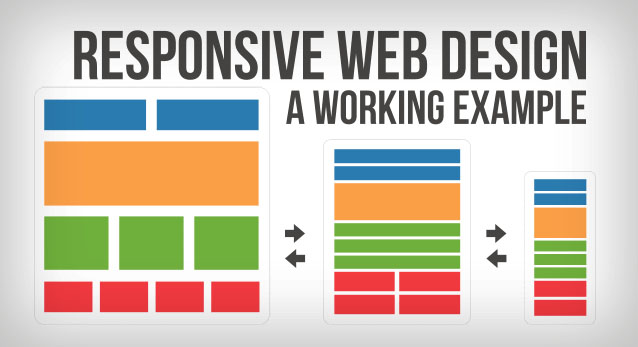
What is Responsive Web Design?
Responsive web design targets for websites to react to their device, resolution and be able to render and adapt properly. for instance, if the user switches from desktop/ portable computer to iPad, then the website ought to mechanically adapt the resolution changes like image size etc. as per the several device talents.
The responsive web design is “One website for each screen”.
The landscape of the web drastically modified many years back. Before, net designers solely had to fret a couple of few totally different viewing platforms, primarily desktop views. This modified with the growing quality of mobile devices, with their numerous sized screens, and created a brand new set of challenges for web designers and developers.
The idea behind Responsive web design is that a website site ought to adapt to any device that’s getting used to showing it. Not solely mobile devices however additionally on desktop computers and tablets.
Grid Systems
A grid system, like those utilized in magazine layouts, is essential to responsive web design. so as for the layout to be versatile, the measurements should be a share, not pixels. This implies that a website with a five hundredth dimension can continuously take up half the screen the website is viewed on, in spite of its size. this can be wherever versatile and responsive web design begins.
When selecting the background for an internet site that’s progressing to be responsive, the most effective choice is to use a straightforward background or simple texture that may either be covered seamlessly

Scale Everything Down
When coming up with a responsive website, each side of the wants to be scaled down. The mounted dimension approach, just like the 960.GS or the Blueprint CSS Framework, aren’t the most effective thanks to style an internet site.
You have to design the varied components in such some way that if the browser dimension is modified, the location can still show all of the vital info on your website.
This can be achieved by setting your part sizes in percentages instead of pixels.
A media question consists of a media kind and nil or additional expressions that check for the conditions of explicit media options. The media options that may be utilized in media queries area unit ‘width’, ‘height’, and ‘color’. By mistreatment media queries, net layouts are often tailored to a particular vary of output devices while not having to alter the content.
The challenge for web designers is coming up with for an awfully restricted vary of screen sizes. As websites area unit being frequently browsed on the screens of the tiniest devices and therefore the largest of monitors

Consider Media Queries
A media question consists of a media kind and nil or additional expressions that check for the conditions of explicit media options. The media options that may be utilized in media queries area unit ‘width’, ‘height’, and ‘color’. By mistreatment media queries, net layouts are often tailored to a particular vary of output devices while not having to alter the content.
The challenge for web designers is coming up with for an awfully restricted vary of screen sizes. As websites area unit being frequently browsed on the screens of the tiniest devices and therefore the largest of monitors, net designers got to think about however their websites can inspect terribly tiny and really massive sizes.
These modules ought to be resized and moved when viewed on a mobile device. Therefore the design has to be flexible. By using media queries properly, this is all made possible.
Responsive Grid Systems
Once you understand the different media queries and how their related width settings may affect how they’re displayed on different devices, the next thing we need to do is set up a flexible grid system.Setting up a flexible grid is relatively easy if you’ve ever used a grid system in the past
Web Frameworks
Creating your own media queries when you are first starting to work with Responsive Web Design may be overwhelming to some. Another rationale for not creating your own responsive grid is to use one of the many responsive grids that are available online.
ZURB’s Foundation and Bootstrap are just some of the most popular responsive frameworks you could consider using.

Responsive Images
Probably the most concerning issue to those new to RWD, once they begin to perceive the thought, is, however, pictures area unit handled. Its associate degree honest concern as a result of several has used the image to balance their layout or strengthen and support their content.
In responsive style, the photographs move and scale in step with their size and position on the grid getting used. luckily, there area unit several choices for a way to handle this.
Conclusion
By reaching the tip of this guide, what and the way to implement Responsive web design ought to now not be a mystery to you. From what you have got a scan, you must have an honest understanding of the ideas. However, there’s continuously additional that may be learned.







I will immediately take hold of your rss feed as I can not in finding your e-mail subscription hyperlink or e-newsletter
service. Do you’ve any? Kindly allow me know so that I could subscribe.
Thanks.
Thank you.Surely we will add an email subscription box.Keep on visiting us
Hi to all, it’s really a pleasant for me to go to
see this website, it includes important Information.
Thank you, Darwin. Keep visiting Us
Thank you for sharing excellent informations. Your website is
very cool. I am impressed by the details that you have on this
site. It reveals how nicely you understand this subject.
Bookmarked this website page, will come back for extra articles.
You, my pal, ROCK! I found simply the info I already searched everywhere and simply couldn’t
come across. What an ideal web-site.
Thanks keep visiting us
I couldn’t resist commenting. Perfectly written!
Thanks
It’s an awesome paragraph in support of all the online visitors; they will obtain benefit
from it I am sure.
Thats in fact a pleasant movie mentioned in this piece of writing on the topic of how to write a article, so i got clear idea from here.
rustyEt
Learning the ropes in this specific technique can vastly increase one’s chances of
winning.
I enjoy your way of writing, excellent information, many
thanks for posting.
Thanks keep visiting us
This is really interesting, You’re a very skilled blogger.
I have joined your rss feed and look forward to seeking more of your wonderful post.
Also, I’ve shared your website in my social networks!
Thanks for supporting Us.
[…] Inspire could be a nice web gallery if you’re attempting to hone in on the bottom, clean and responsive websites while not excessive gimmicks or decoration. The positioning itself is clean and bottom and options […]
Nice answer back in return of this difficulty with real arguments and describing all concerning that.
WOW just what I was searching for. Came here by searching for yeti 65 vs 75
Excellent way of explaining, and fastidious
post to take information regarding my presentation topic, which i am going to convey in university.
Thanks keeping visiting us
Heya this is kind of of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding experience so
I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
Nowadays coding is less using in the blogging, You know little bit about WordPress and you can design an blog easily. Our team will publish an blog about blogging for starter. Please subscribe in our blog we will update you about Blogging.
You actually make it seem so easy with your presentation but I find
this topic to be really something that I think I would never understand.
It seems too complicated and extremely broad for me.
I am looking forward for your next post, I’ll try to get the hang of it!
Thank you and more infromative blog coming.
Thanks for publishing this.
Hi my friend! I want to say that this post is amazing, nice written and include approximately all important infos.
I’d like to look more posts like this .
Thank You, Sure there’s be more creative and Informative blog coming.
Thank You, Sure there’s be more creative and Informative blog coming.
Someone necessarily assist to make seriously articles I would state.
That is the very first time I frequented your website page and
up to now? I amazed with the analysis you made to
create this particular submit amazing. Fantastic activity!
Thank You.
I believe that is among the such a lot vital info for me.
And i’m glad studying your article. However want to commentary on few
common issues, The web site taste is great, the articles is in reality great : D.
Just right process, cheers
Thank you.
Very good info. Lucky me I came across your site by chance (stumbleupon).
I’ve bookmarked it for later!
Thank You.
My lifestyle is only a bit simpler.
Looks good. I love these gates and the quality.
Hi, i read your blog from time to time and i own a similar one and i was just wondering if you get a lot of spam feedback?
If so how do you prevent it, any plugin or anything you can recommend?
I get so much lately it’s driving me mad so any assistance is very much appreciated.
Hello friends, its wonderful paragraph regarding teachingand completely defined, keep it up
all the time.
Thanks
This design is spectacular! You most certainly know how to keep a reader entertained.
Between your wit and your videos, I was almost moved
to start mmy own blog (well, almost…HaHa!) Excelllent job.
I reeally enjoyed what you had to say, and
moore than that, how yoou presented it. Too cool!
Thanks
This design is wicked! You definitely know how
to keep a reader entertained. Between your wit and your videos, I was almost moved to start
my own blog (well, almost…HaHa!) Great job. I really enjoyed
what you had to say, and more than that, how you presented it.
Too cool!
[…] Previously, web designers were confined to using a small portion of fonts to the websites. But now, with the use of expressive typography, web developers can use dynamic fonts. This effective trend creates stylish typography which immediately picks visitors attention. One can add these expressive fonts to their main headers and front pages to make them alive. WP typography trend is expected to continue as the crucial web design trend in 2017. […]
I constantly spent my half an hour to read this web site’s articles or reviews every day
along with a mug of coffee.4691
Thanks keep visiting our site